Starting a Map
This is the point in the guide where things have to go a little non-linear. You may need to jump forward to Blender sections, then back to Material sections, then back to this for it all to make sense.
Progress
From here until the end, this guide will focus on creating a custom map from scratch. Have you already decided what you want to make? This flowchart should help you pick which sections to focus on.
Project Information
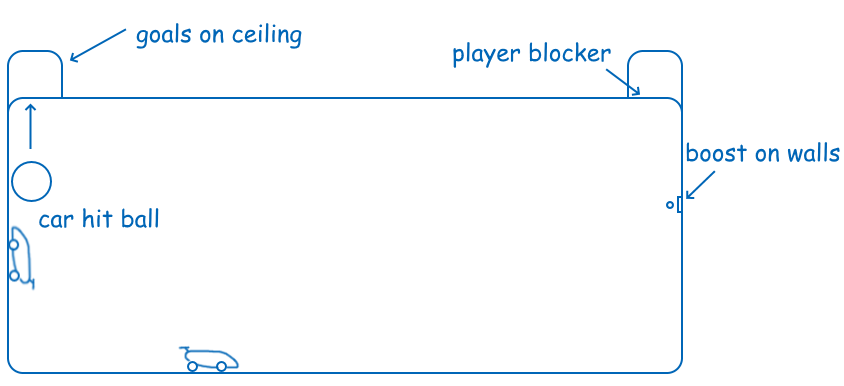
First, it’s a good idea to sketch out your idea somewhere, be it a sticky note, whiteboard, or inside Paint. Here is my (dumb) idea for a map. It’s like a standard Soccar map, but the goals are on the ceiling, and boost is on the walls. Players can’t enter the goals because I say so.
 Speaking of using paint...
Speaking of using paint...
I am starting with a completely blank map to be thorough. You don’t have to. However, there are still a few gotchas if you use one of the non-blank maps. Keep an eye out for compasses if you skip ahead quickly.
Name Your Project important
Go to File > Save Current Level and pick a good name for the project. Mine is called CeilingGoal. It is saved inside {UDK Folder}\UDKGame\Content\Maps\CeilingGoal\.
WARNING
Many things will not work properly if you have spaces in the project name, so either use camelCase, snake_case, or what3ver_MAKESxSENSE-toYou.
Here is another set of meshes to get you going. I fine-tuned the UVs so that they look reasonably good with no materials. You may use these or the ones inside Park_P.upk. If your UDK setup has the fully Dummy Assets package, this will be inside {UDK Folder}\UDKGame\Content\DummyAssets\Maps\BeckwithPark
Project Settings
First, there are a few World properties to tweak. Open World Properties from the View menu. Search for “kill” and then change Kill Z to something like -3000 and Soft Kill to -2500. Kill Z is the height at which you die, and Soft Kill is where your camera stops as you fall to your death. These just need to be substantially below the playing field.
Include Stickywalls important
 It sticks with you
It sticks with you
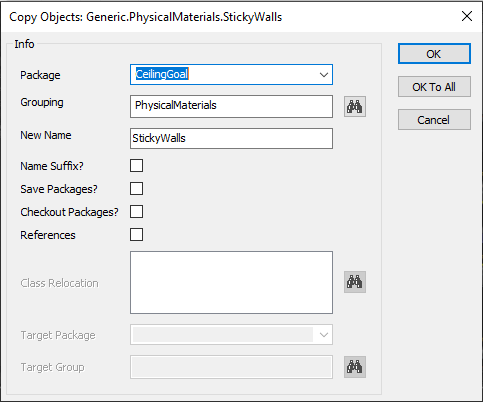
Next, we are going to include StickyWalls® in this project. Right click and Fully Load the Generic package. Right click StickyWalls and do “Create a copy…” Select your new map in the Package dropdown (or type it exactly). Click OK. If this fails, make sure that your project name does not have spaces.
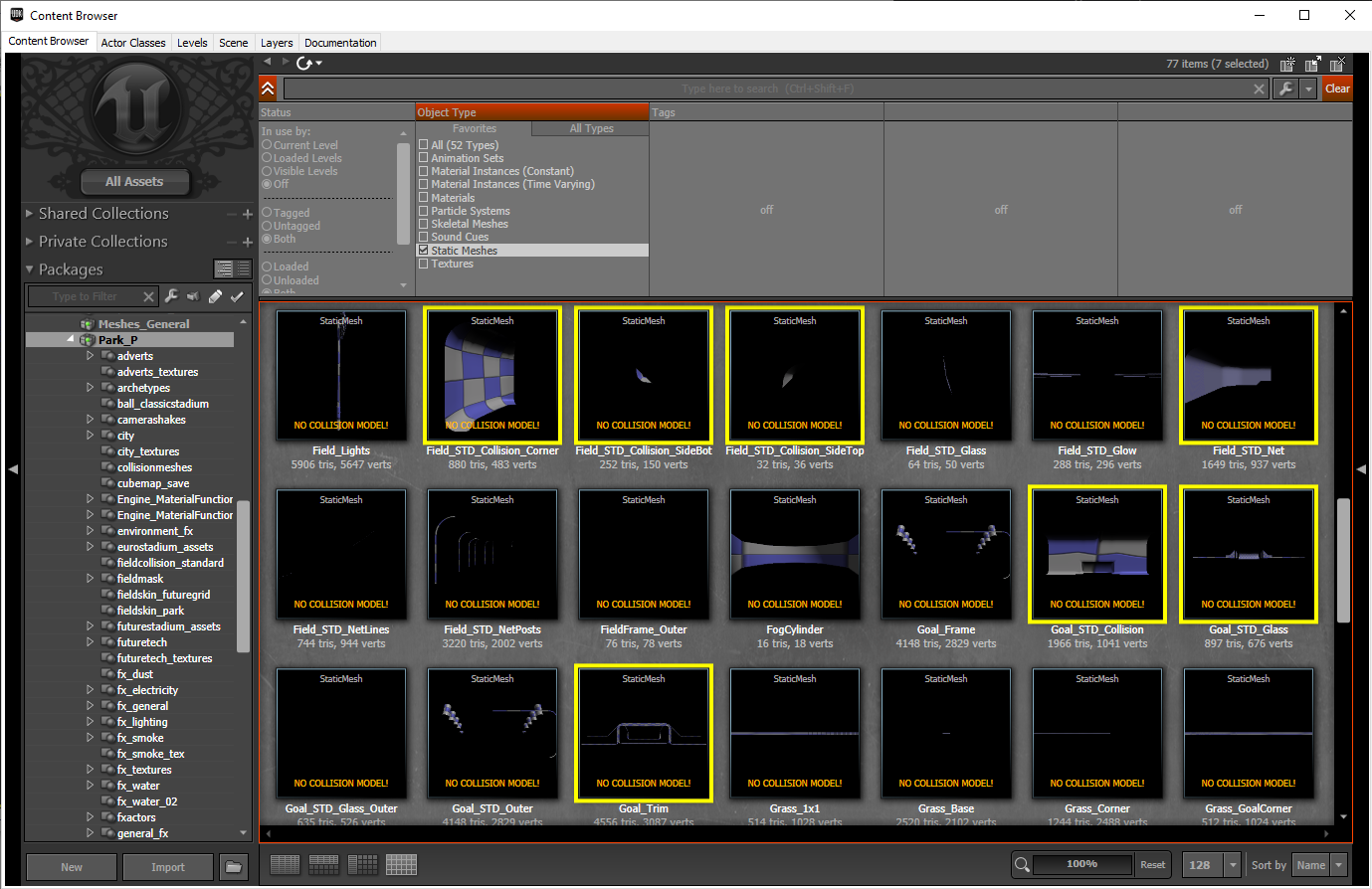
Because this is going to be based on the default soccar map, the initial assets are almost all ready to go. In the Content Browser, right click Park_P and select Fully Load. Filter to Static Meshes only in the Object Type selector.
 All the makings of a delicious new map
All the makings of a delicious new map
WARNING
If everything inside Park_P is colored boxes with "Archetype" or "Material" written on them, fear not. Download this version instead and replace Park_P.upk. You will need to restart UDK any time you mess with the Dummy Assets files.
Inside the Content Browser viewer section, there are a number of assets called Field_something and Goal_something. These are the pieces we’ll start with. But first, we’ll just make an empty platform with a single wall.
Find the static mesh named ConcreteBase, and drag it into the 3D editor. This will be the floor. Once it is in the scene, either right click it and select Properties at the top, or press F4.